微信小程序直播开发详细讲解!
参考文档:https://www.cnblogs.com/pass245939319/p/9001137.html
今天研究了新东西小程序的直播开发
这个东西我研究了整整一下午 快给我整哭了
我的demo地址:https://github.com/AloneYan/WeChat-live.git
下面进入正题
首先你必须搞一个小程序公众平台的账号
注册一个自己的小程序 获得自己的小程序id
这里的小程序类目是有限制的 自己到微信平台看就好
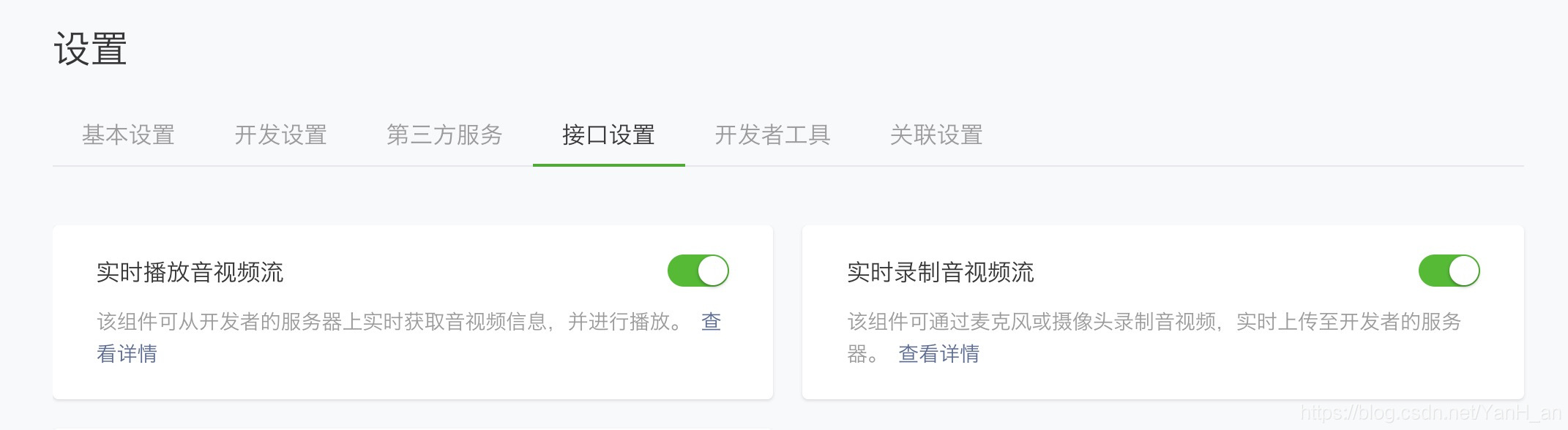
到设置里把这两个打开

到这里微信端的配置就完成了
然后你必须搞一个腾讯云账号
开通这云直播权限 它会赠送20gb流量给你 超出需要自己花钱
开通流程请参考下面的腾讯文档
腾讯文档 参考资料:https://cloud.tencent.com/document/product/454/12517
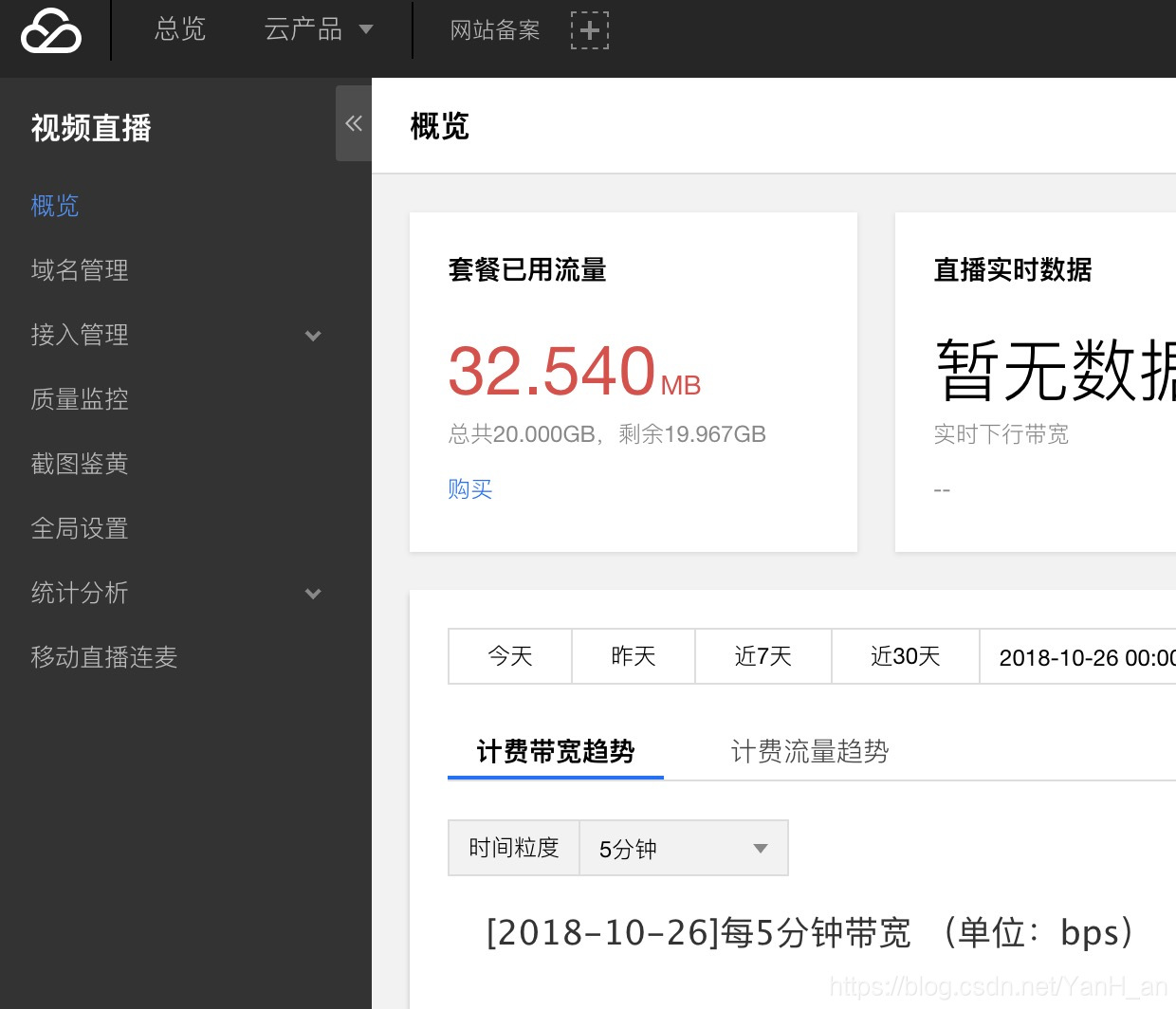
在自己的腾讯云后台找到云直播这一类目
在这里可以看到自己剩余的流量套餐

然后点开第二个域名管理
在这里面会看到两个域名 一个是推流域名 一个是播放域名
域名可以用自己的 (建议配置自己的域名,2019/2/26上线查看时发现赠送的播放域名已失效)
具体看下面的文档
腾讯文档:https://cloud.tencent.com/document/product/267/20381
重点是 缺一不可!!!

再点开第三个接入管理选择直播码接入

生成推流地址~
到这里腾讯云端的配置就完成了
最后下载我的demo
修改project.config.json下的appid为自己小程序id
播放地址:修改pages / player / player.wxml里面的src 为腾讯云生成的推流播放地址
推流地址:修改pages / pusher / pusher.wxml里面的url 为腾讯云生成的推流地址
要用到的主要就是两个标签
<live-player>播放
<live-pusher>推流
具体的参数配置可以看下面的相关文档
腾讯文档 小程序相关标签:https://cloud.tencent.com/document/product/454/12518
另外小程序IM即时通讯Demo:https://cloud.tencent.com/document/product/269/32941

